SocialHall, A webapp for those experiencing frustration in their search for a true mate on dating platforms.
SocialHall, A webapp for those experiencing frustration in their search for a true mate on dating platforms.
SocialHall, A webapp for those experiencing frustration in their search for a true mate on dating platforms.
🫰An emotional connection hub
🫰An emotional connection hub
It is a dedicated dating platform that facilitates meaningful connections with a touch of romance through historical backdrops. At Social Hall is to provide a service that surpasses conventional dating apps, alleviating the burnout often associated with less effective alternatives
It is a dedicated dating platform that facilitates meaningful connections with a touch of romance through historical backdrops. At Social Hall is to provide a service that surpasses conventional dating apps, alleviating the burnout often associated with less effective alternatives
Industry
Industry
SaaS
SaaS
Client
Client
USA
USA
Lead time
Lead time
2021-present
2021-present
Service
Service
Responsive, MVP, UX audit, design thinking
My role
👩💻Lead UX designer
👩💻Lead UX designer
👩💻UIUX Lead
User research
User research
UXR
Interactive prototype
Interactive prototype
Prototype
Platforms
Platforms
Desktop,
Mobile,
Laptops
Desktop,
Mobile,
Laptops
Tool stack
Figma
Milanote
Loom
Notion
Design process
Meeting sessions
Problem identification
Design thinking
First design drafts
Wireframing
High fidelity designs
Design implementation
Launch
Testing
Reiterations
Meeting sessions
Problem identification
Design thinking
First design drafts
Wireframing
High fidelity designs
Design implementation
Launch
Testing
Reiterations



Challenge
Challenge
Challenge
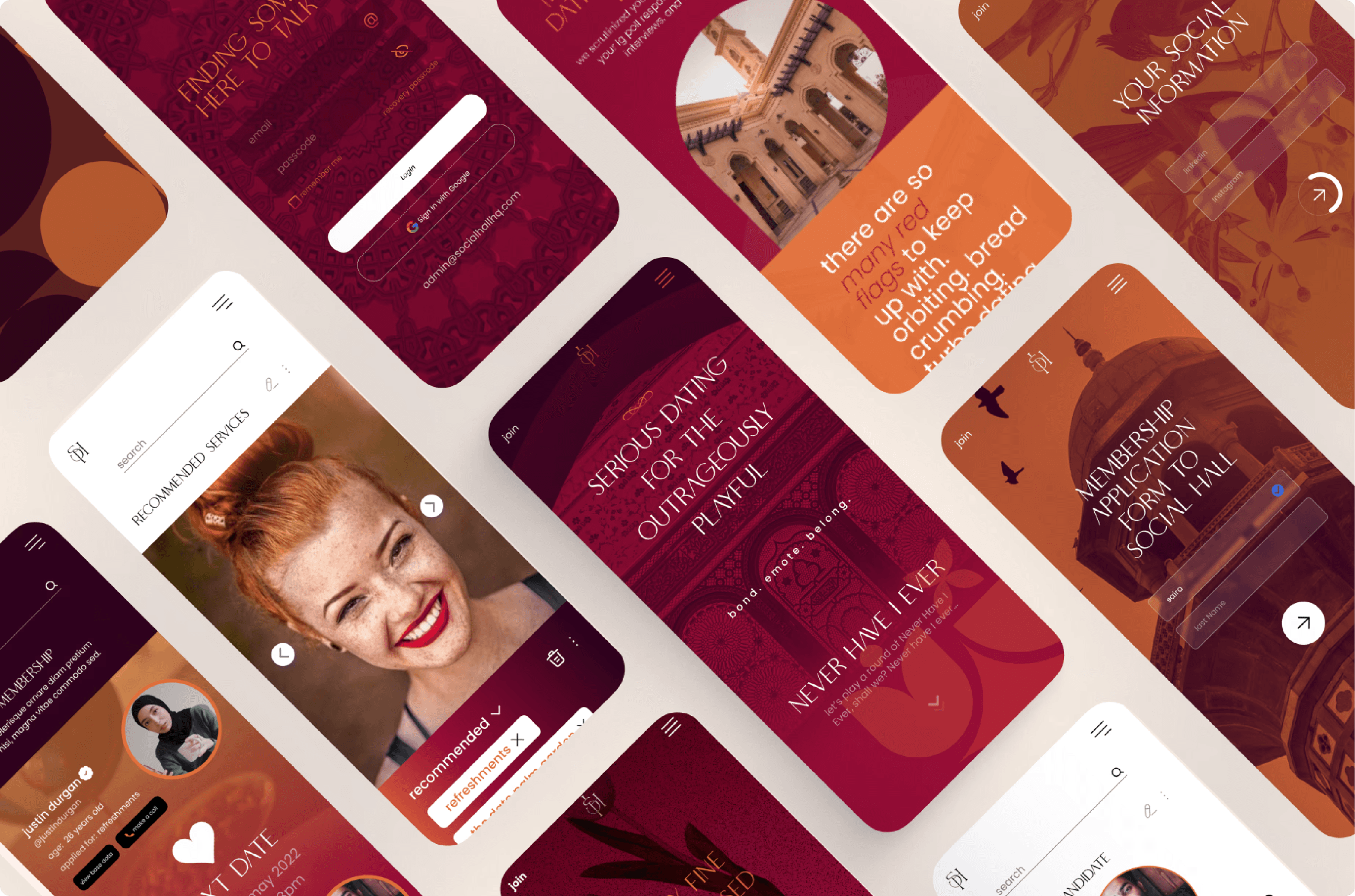
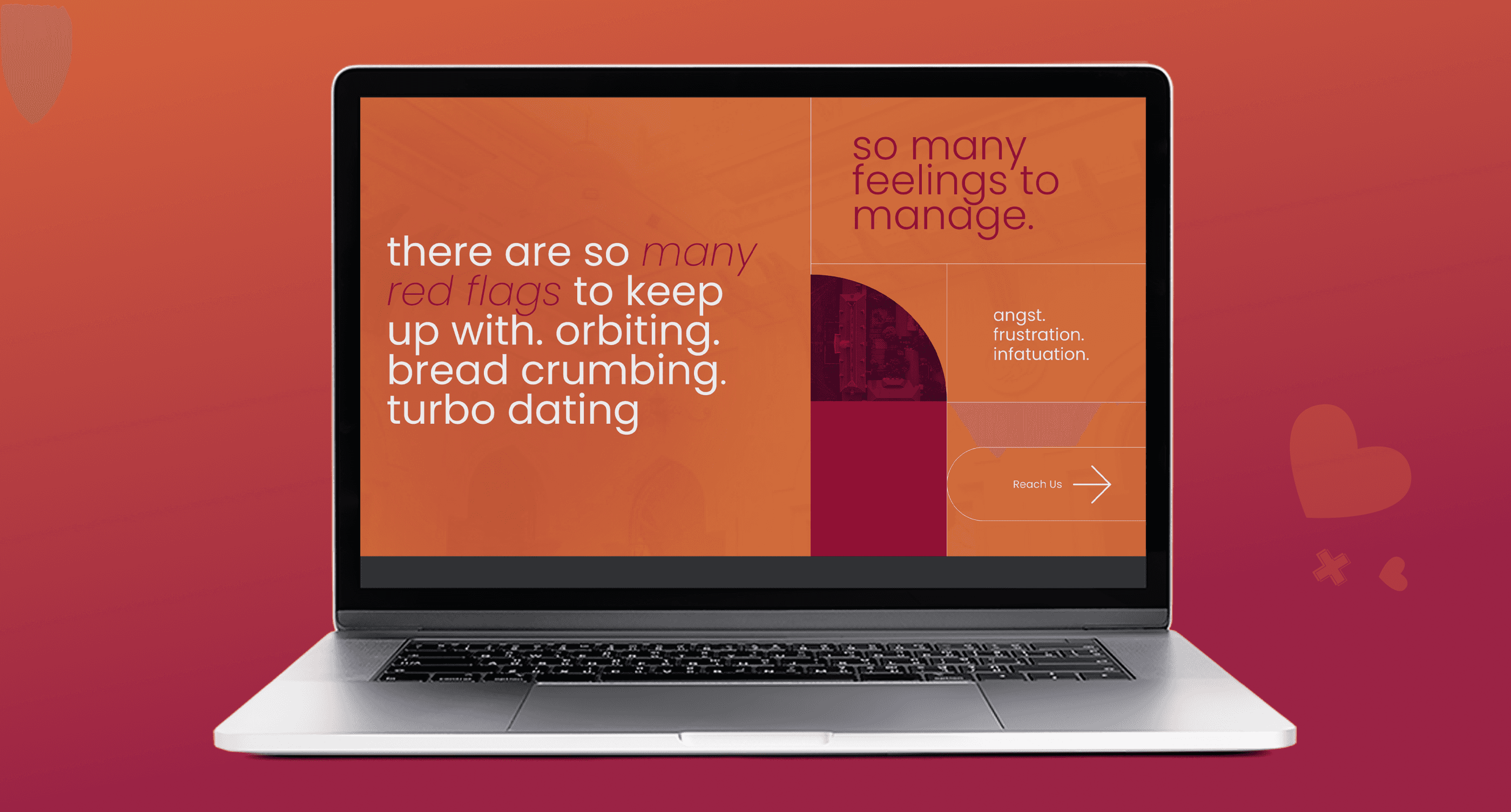
Building trust is paramount. I decided to create an interface that immediately communicates credibility, security, and a commitment to user privacy.
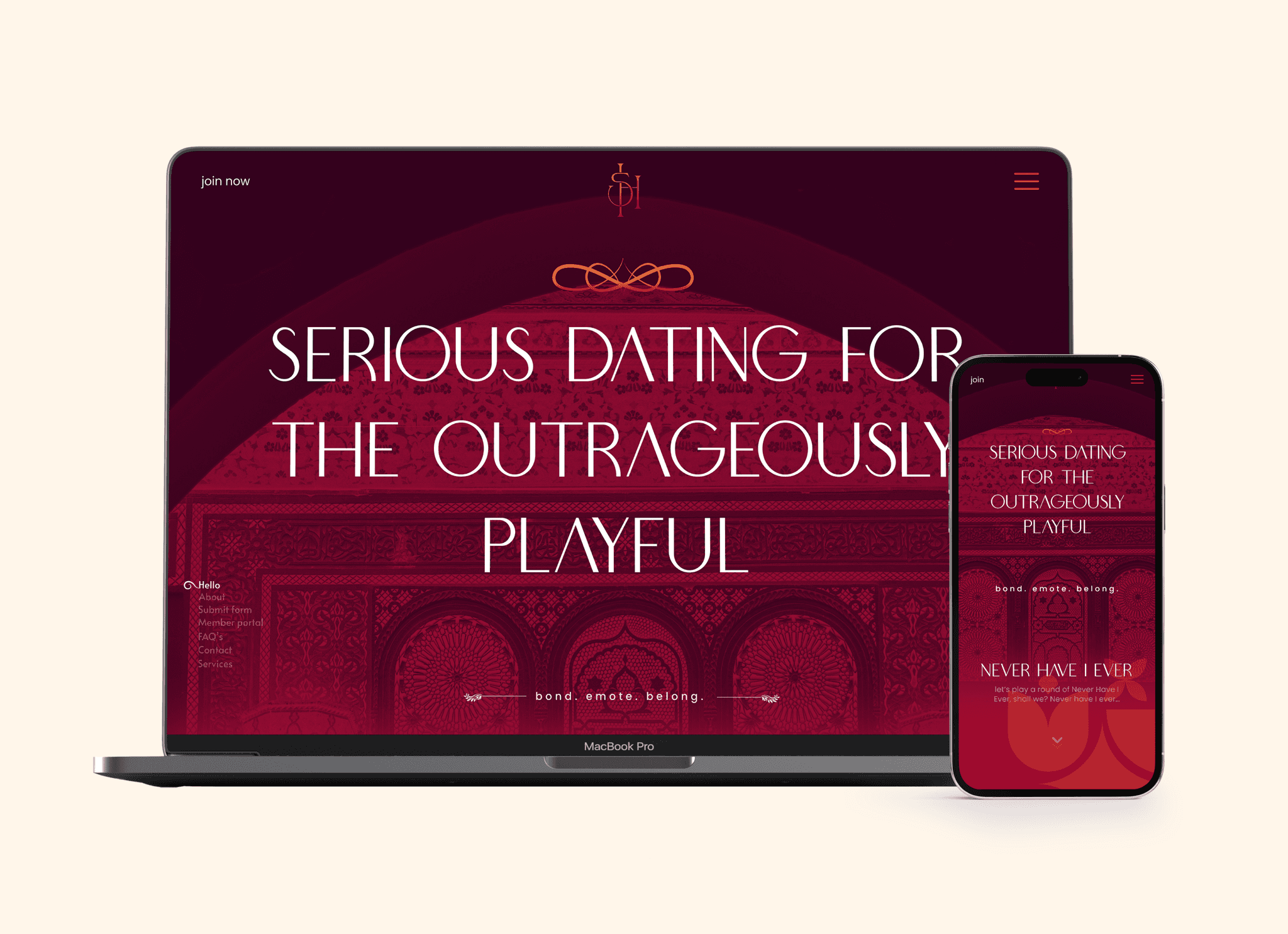
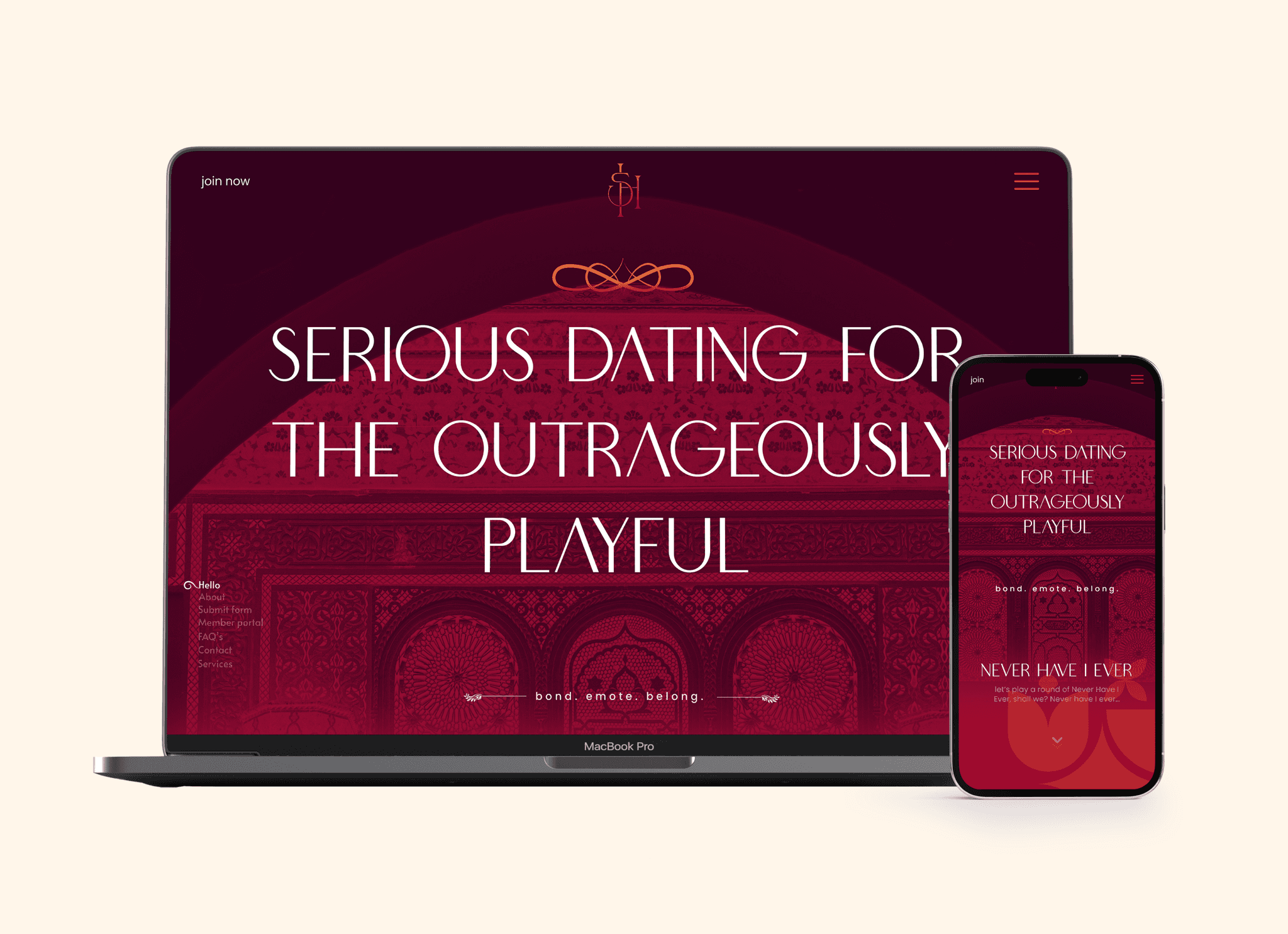
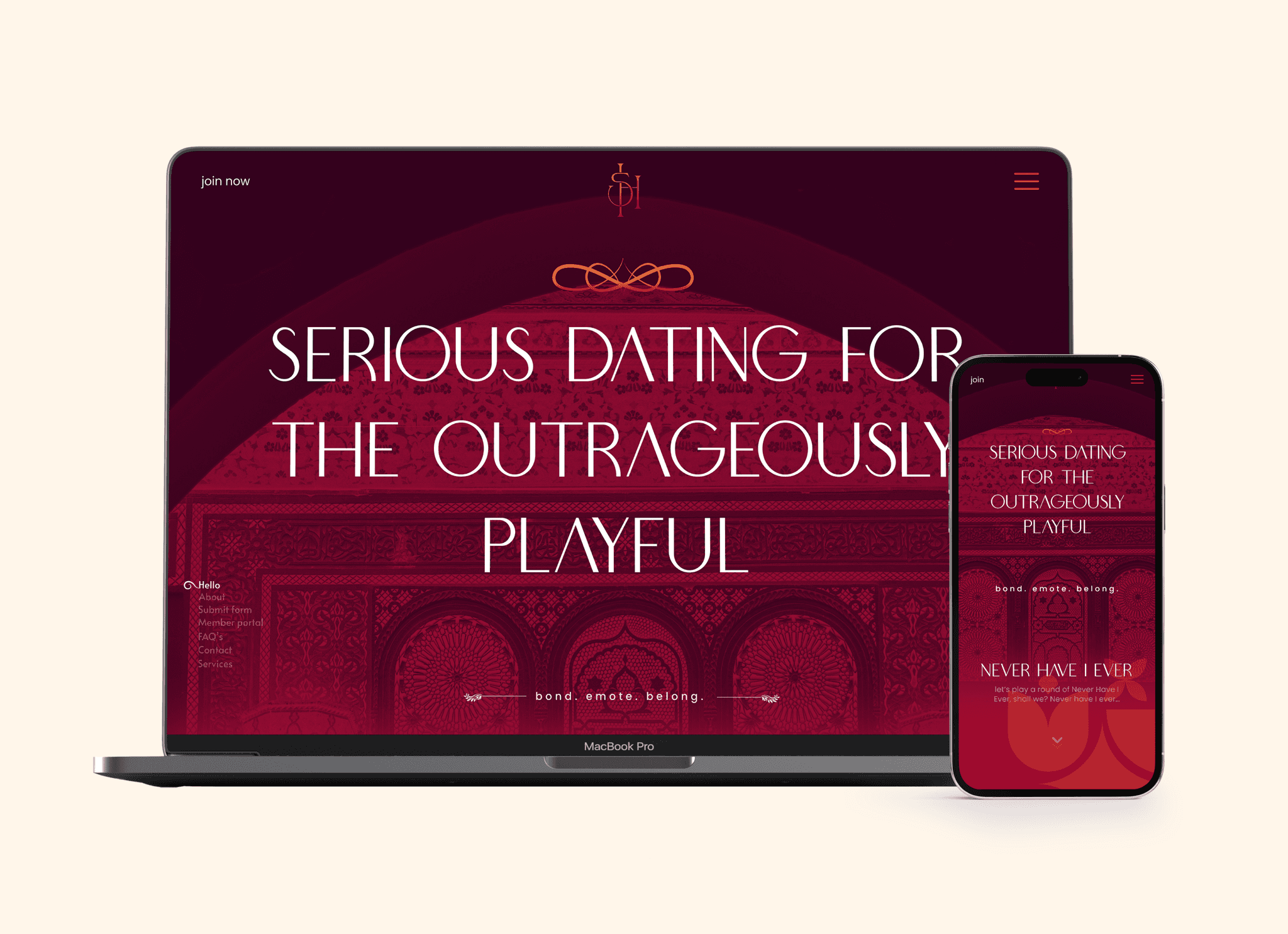
So, when the Social Hall team and I first chatted, they talked about creating a super cool and Aesthetically pleasing Website, Picture this: a web app that's not just sleek but also has a touch of history, giving off those timeless vibes. Acc to the brief given! I cooked up five amazing modules, covering everything from the first website visit to registration, member and admin experiences, all the way to purchase tracking and match-making magic. And here's the twist – it's not just a platform, it's an emotional connection hub! 🚀 I dove deep into dynamic prototyping and added some seriously beautiful animations to make Social Hall not just functional but a joy to use.
With a sea of dating apps, standing out requires a focus on fostering genuine connections. I found out the ways to facilitate meaningful interactions and minimize superficial engagement.
Not your typical cringy dating app from the app store, you know? This was all about connecting souls, a deep and meaningful experience Social Hall was a bit of different, because, believe it or not, I couldn't find anything quite like it during my research. It's like we're in uncharted territory here.
Building trust is paramount. I decided to create an interface that immediately communicates credibility, security, and a commitment to user privacy.
So, when the Social Hall team and I first chatted, they talked about creating a super cool and Aesthetically pleasing Website, Picture this: a web app that's not just sleek but also has a touch of history, giving off those timeless vibes. Acc to the brief given! I cooked up five amazing modules, covering everything from the first website visit to registration, member and admin experiences, all the way to purchase tracking and match-making magic. And here's the twist – it's not just a platform, it's an emotional connection hub! 🚀 I dove deep into dynamic prototyping and added some seriously beautiful animations to make Social Hall not just functional but a joy to use.
With a sea of dating apps, standing out requires a focus on fostering genuine connections. I found out the ways to facilitate meaningful interactions and minimize superficial engagement.
Not your typical cringy dating app from the app store, you know? This was all about connecting souls, a deep and meaningful experience Social Hall was a bit of different, because, believe it or not, I couldn't find anything quite like it during my research. It's like we're in uncharted territory here.
Goal
Goal
Goal
→ Build the website's reputation as a reliable and trustworthy source.
→ Implement a sleek design to stay current with UI trends.
→ Boost organic traffic.
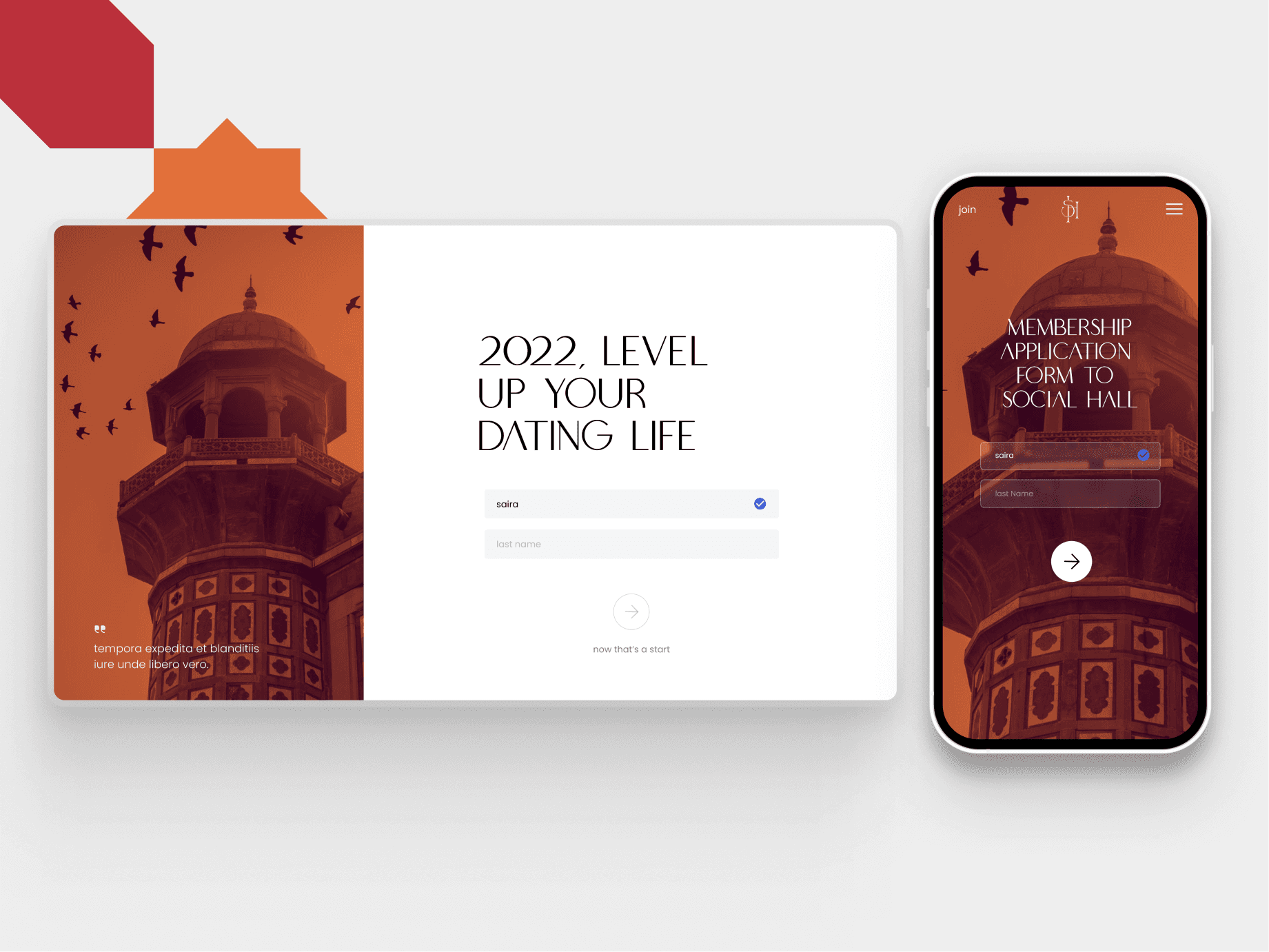
→ Infuse the website with an emotional touch.
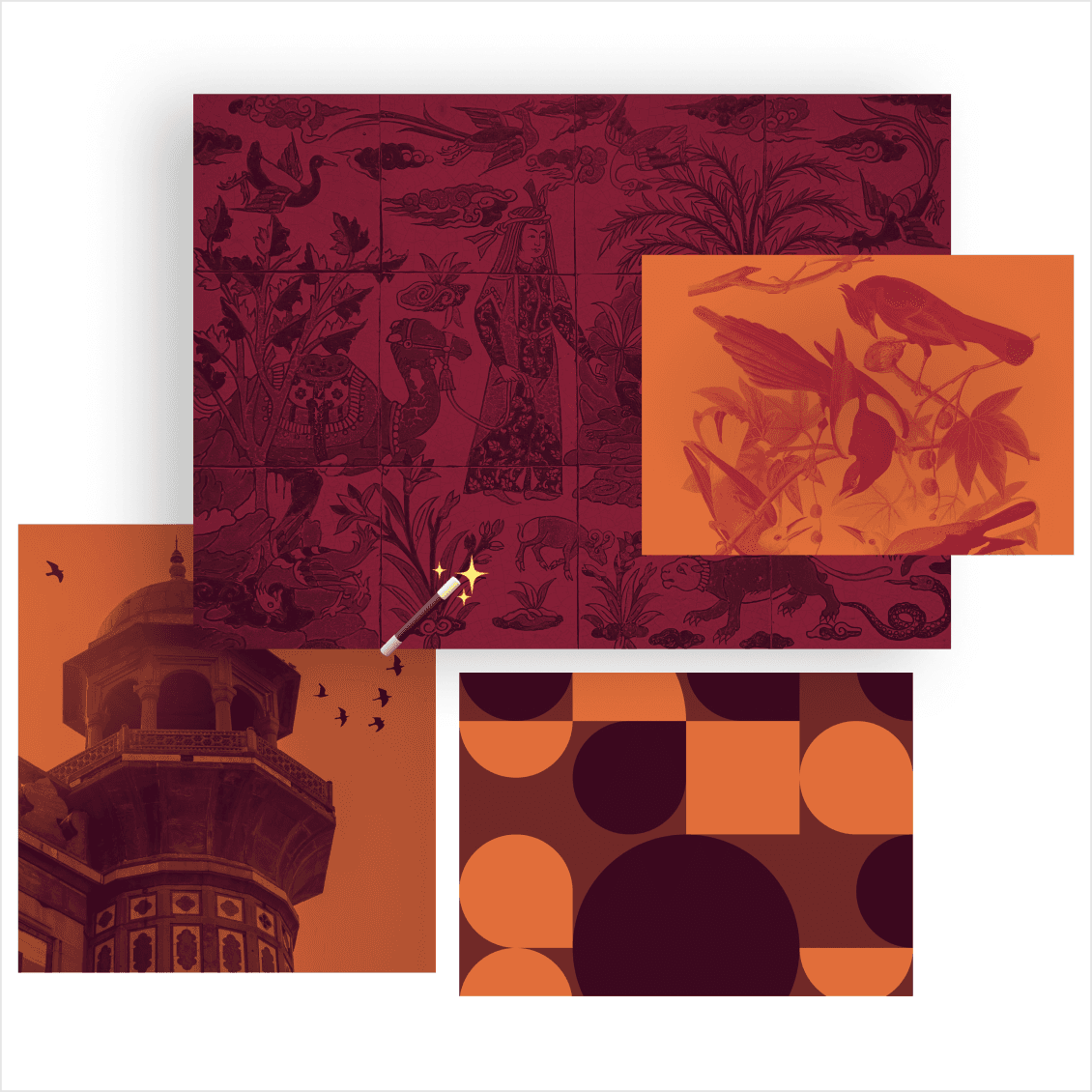
→ To give historical vibe which presents SH concierge services such Date palm garden.
→ Build the website's reputation as a reliable and trustworthy source.
→ Implement a sleek design to stay current with UI trends.
→ Boost organic traffic.
→ Infuse the website with an emotional touch.
→ To give historical vibe which presents SH concierge services such Date palm garden.
The Beginning Chapter
The Beginning Chapter
The Beginning Chapter


You won't believe the fun part! 😁 The SH team was a creative wizard. It's like a designer's dream to have clients as crazy about creativity as we are. BUT I was on a mission to persuade them that crafting this website for an incredible user experience is the key. Backed by research, I've outlined how we can enhance the product and they're on board—because the best experience leads to the best outcomes
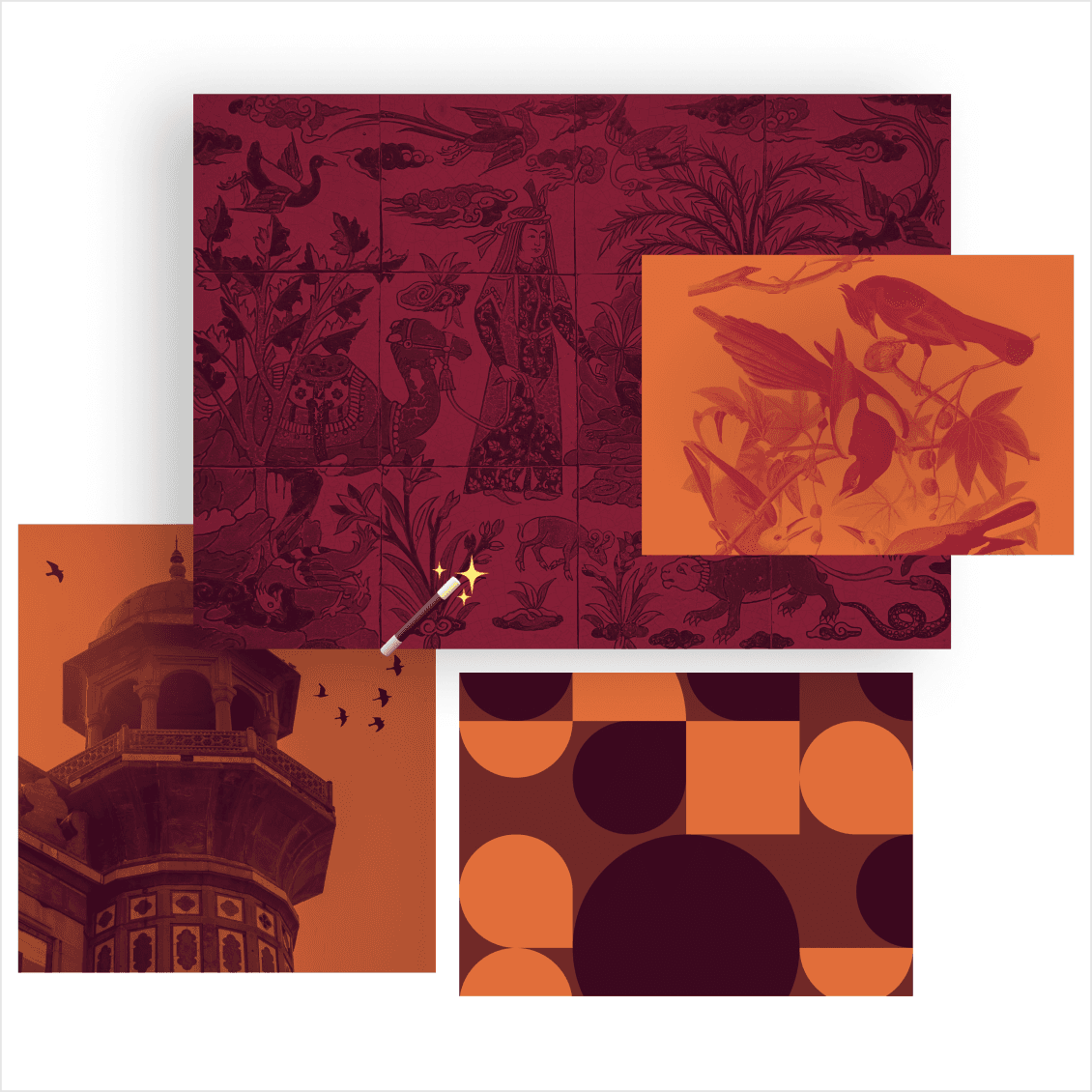
The Social Hall team had this awesome vision – they wanted the website to have that magical, Layla-Majnu, Sufi, calligraphy, geometry and Islamic vibe ( To sprinkle emotional connection ) -They spilled the creative beans and shared a mood-board on Milanote, giving me a sneak peek into the vibe they were after. Pictures, colors, font moods – they basically painted a vivid picture of the creativity they were craving.
This stage is all about diving into design thinking and crafting a design system. I brought my A-game by creating a fantastic moodboard, suggesting cool fonts, and, most importantly, figuring out how to make navigating the platform feel like second nature for humans.
You won't believe the fun part! 😁 The SH team was a creative wizard. It's like a designer's dream to have clients as crazy about creativity as we are. BUT I was on a mission to persuade them that crafting this website for an incredible user experience is the key. Backed by research, I've outlined how we can enhance the product and they're on board—because the best experience leads to the best outcomes
The Social Hall team had this awesome vision – they wanted the website to have that magical, Layla-Majnu, Sufi, calligraphy, geometry and Islamic vibe ( To sprinkle emotional connection ) -They spilled the creative beans and shared a mood-board on Milanote, giving me a sneak peek into the vibe they were after. Pictures, colors, font moods – they basically painted a vivid picture of the creativity they were craving.
This stage is all about diving into design thinking and crafting a design system. I brought my A-game by creating a fantastic moodboard, suggesting cool fonts, and, most importantly, figuring out how to make navigating the platform feel like second nature for humans.
Setting design foundation
Setting design foundation
Setting design foundation
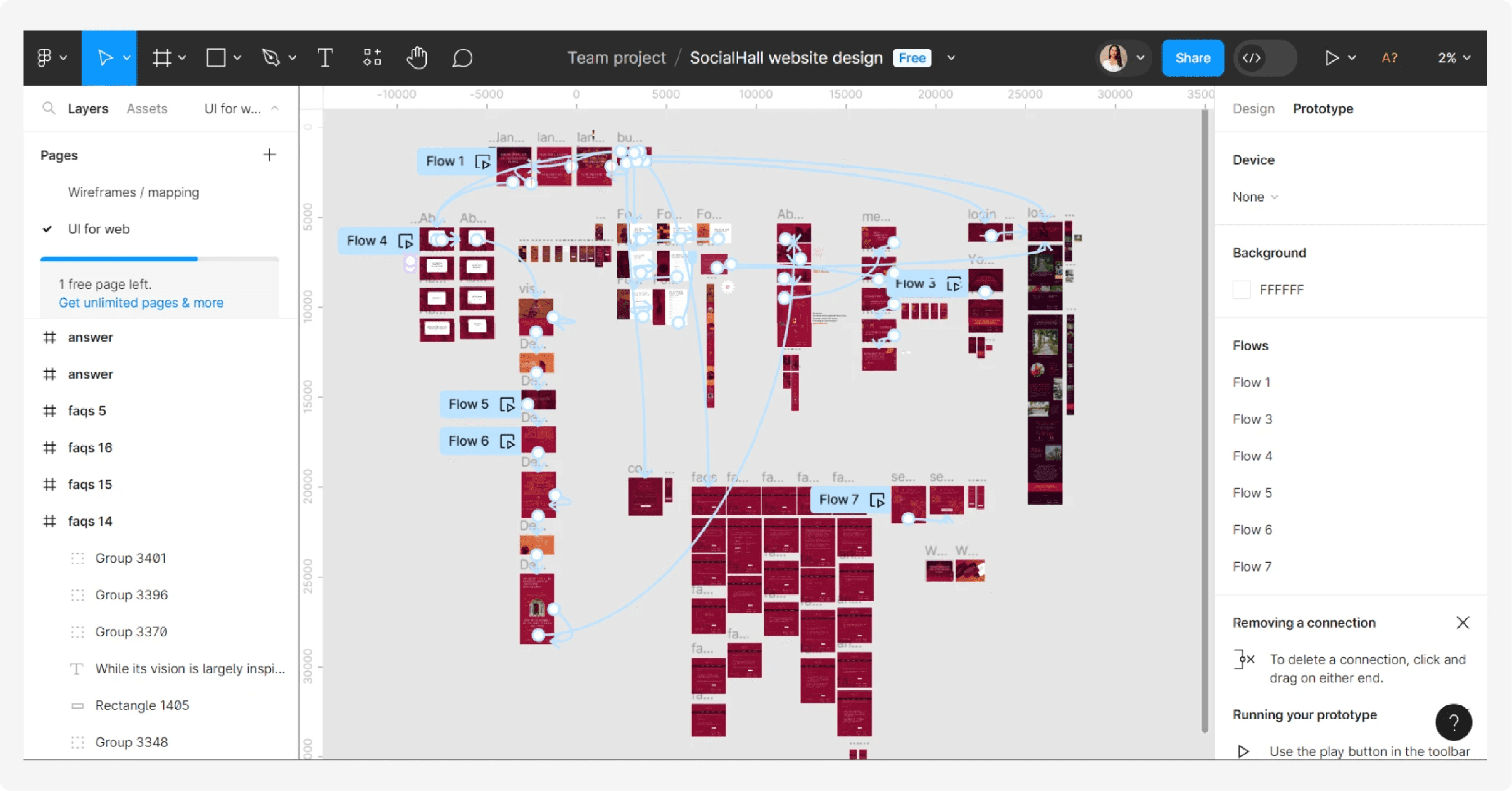
Who doesn't love a smooth ride to design great experiences?
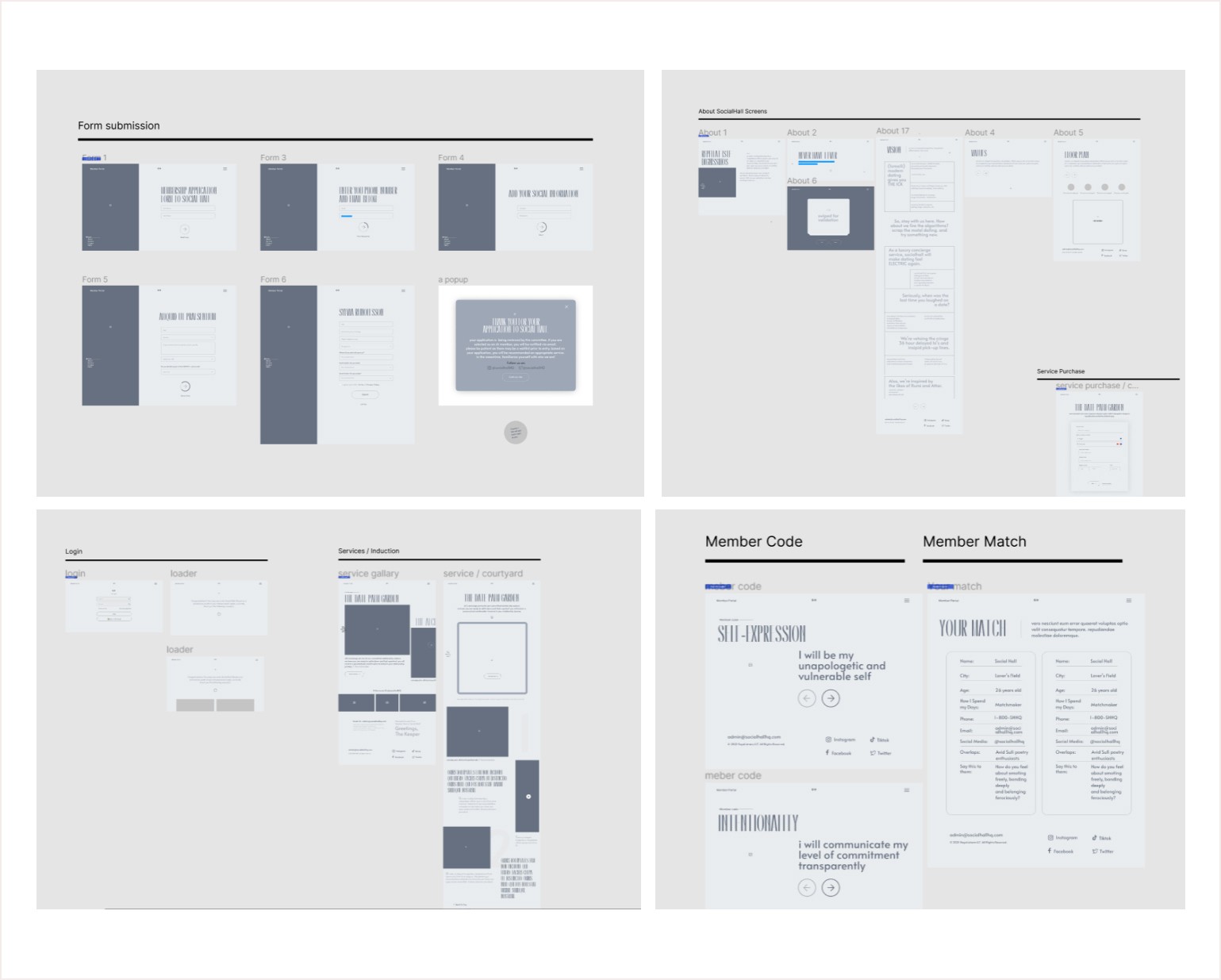
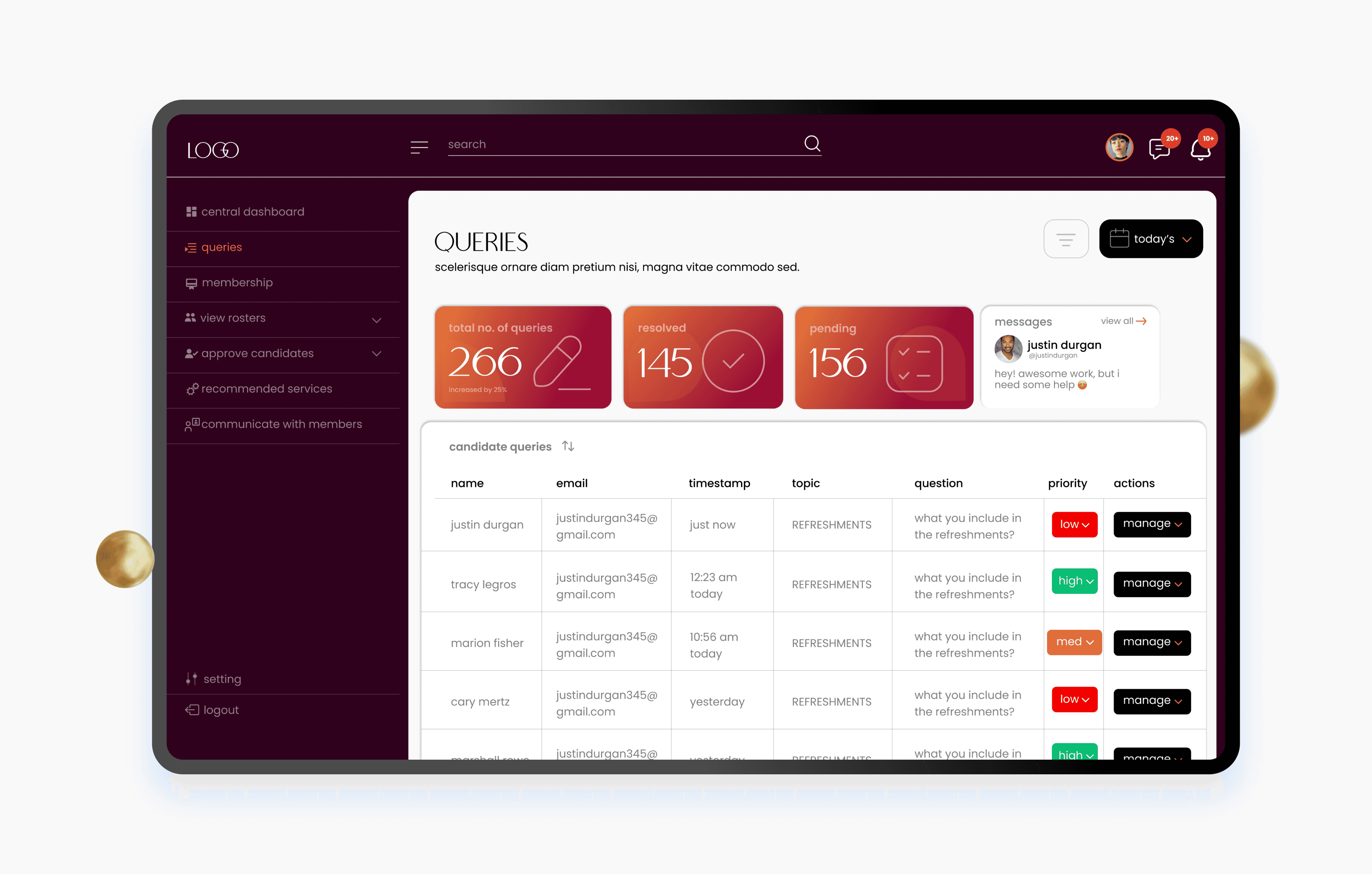
I moved on to the prototyping phase, utilizing Figma to create Mid-fidelity mockups.. It was a roadmap showing when, where, and why members of social hall including admin would be cruising through the website and main modules.
I packaged these sprints with wireframes and handed them over to the Social Hall team. It was all about making the user journey smoother and reducing those brain gymnastics for members of social hall.
In our user-flows, we mapped out all the cool stuff like website scrolling, member code magic, form submissions, the member portal party, admin experience extravaganza, and even threw in some purchase tracking vibes – basically, the whole shebang.
It was like the ultimate kickstart to avoid any speed bumps before diving into the high-fidelity design drafts. Before we hit the dazzling UI phase, we chatted, tweaked, and basically danced through this process for the absolute best outcome
Who doesn't love a smooth ride to design great experiences?
I moved on to the prototyping phase, utilizing Figma to create Mid-fidelity mockups.. It was a roadmap showing when, where, and why members of social hall including admin would be cruising through the website and main modules.
I packaged these sprints with wireframes and handed them over to the Social Hall team. It was all about making the user journey smoother and reducing those brain gymnastics for members of social hall.
In our user-flows, we mapped out all the cool stuff like website scrolling, member code magic, form submissions, the member portal party, admin experience extravaganza, and even threw in some purchase tracking vibes – basically, the whole shebang.
It was like the ultimate kickstart to avoid any speed bumps before diving into the high-fidelity design drafts. Before we hit the dazzling UI phase, we chatted, tweaked, and basically danced through this process for the absolute best outcome





Why dating apps fails?
Why dating apps fails?
Why dating apps fails?
→ Superficial Connections.
→ Lack of Authenticity.
→ Real-time intent.
→ Overwhelming Options.
→ Poor User experience.
What is the solution?
What is the solution?
What is the solution?
→ A trust-worthy app or platform.
→ Must be privacy concern
→ Registration process must be detail and must involve verification & member background
→ Meetup should be a match based not option based.
I Identified 3 main User Pain points
I Identified 3 main User Pain points
I Identified 3 main User Pain points
👤Can I trust this platform? why we should?
👤What If after meetup we didn’t make up?
👤How we will first interact with them?
👤How it will work in terms of privacy?
👤What If the conversation go bad?

User feedback & testing
User feedback & testing
User feedback & testing
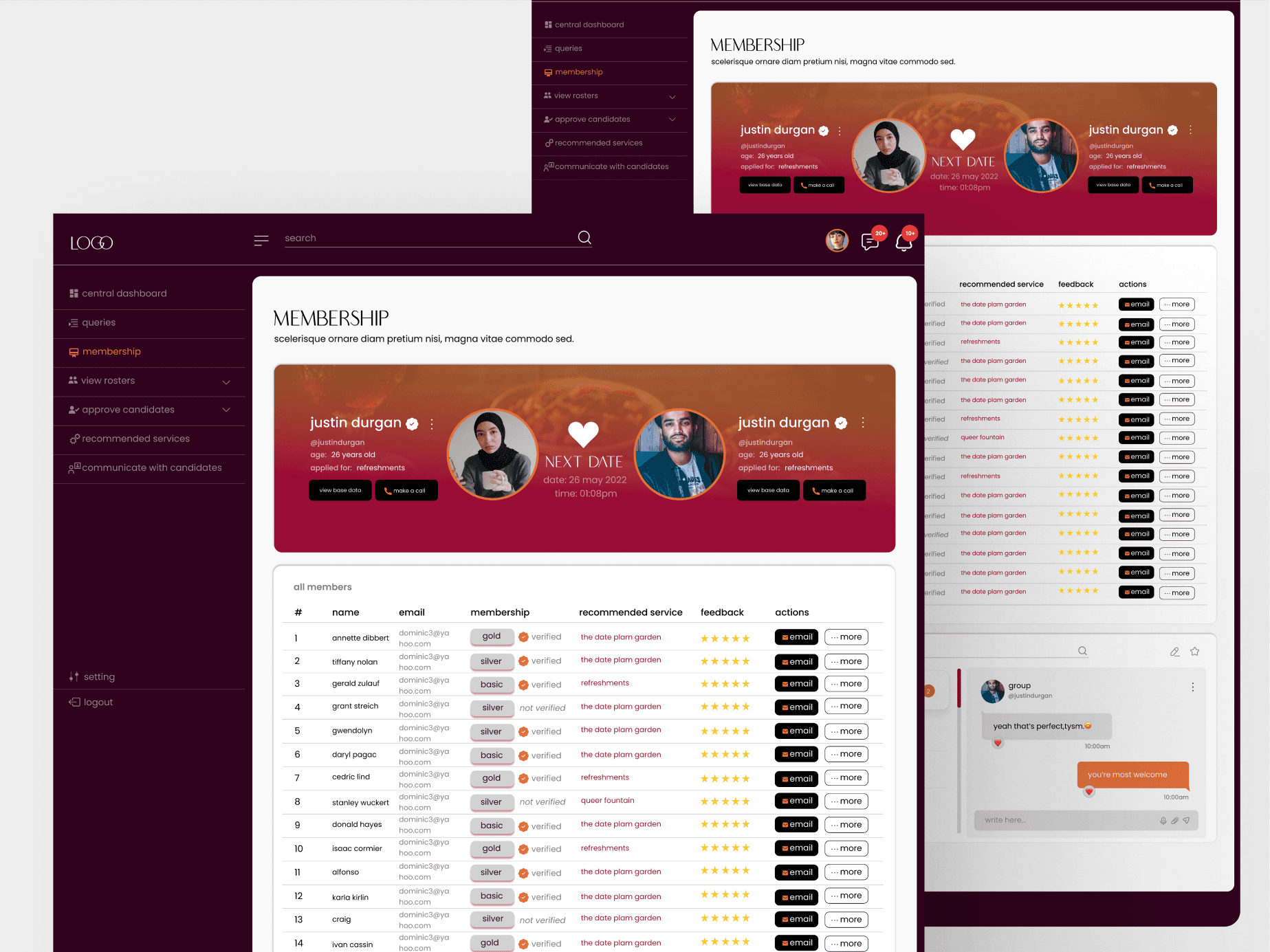
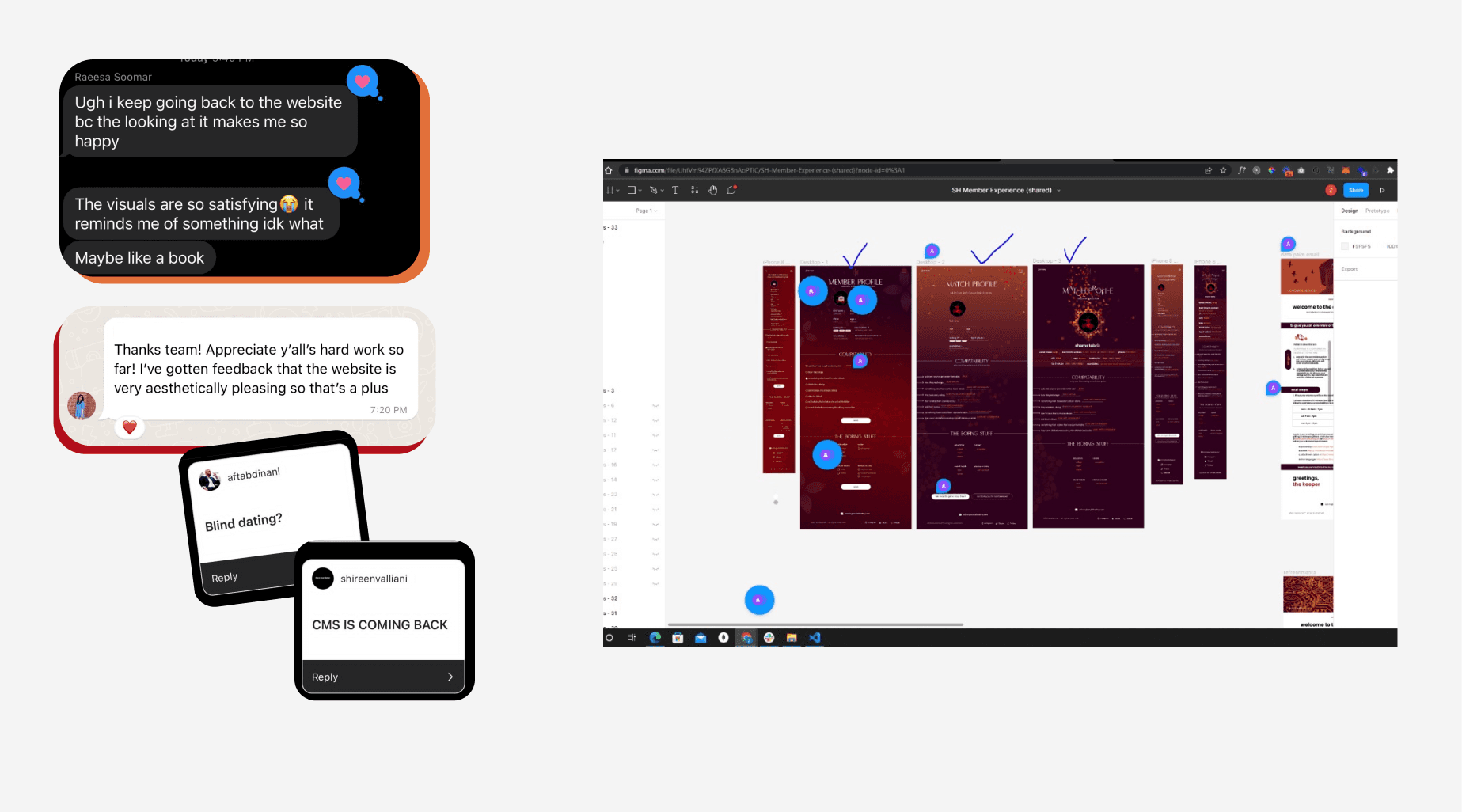
The feedback on all the modules was amazing from stakeholders before we hit the development stage. I thought it'd be great to get their thoughts one last time on the overall design deliverable, especially since I felt a bit iffy about the member experience dashboard.
I've been having weekly meetings to ensure we're on the right track, figuring out what needs improvement and what we can do to make the product not just good but amazing. And guess what? After the successful launch, I got such positive vibes from the stakeholders. They were raving about the Social Hall, and honestly, that brought the biggest smile to my face. Months of hard work paying off – it doesn't get better than that!
The feedback on all the modules was amazing from stakeholders before we hit the development stage. I thought it'd be great to get their thoughts one last time on the overall design deliverable, especially since I felt a bit iffy about the member experience dashboard.
I've been having weekly meetings to ensure we're on the right track, figuring out what needs improvement and what we can do to make the product not just good but amazing. And guess what? After the successful launch, I got such positive vibes from the stakeholders. They were raving about the Social Hall, and honestly, that brought the biggest smile to my face. Months of hard work paying off – it doesn't get better than that!





Design handoffs
Design handoffs
Design handoffs
Following the completion of the UI/UX design elements for Social Hall, the next crucial step involved a smooth handoff to our development team. This was done to ensure seamless transition and clear communication throughout the process.
But I didn't just stop there. To provide our developers with a hands-on sense of the user experience, I crafted an interactive prototype. This simulation encapsulated the entire browsing journey, giving the devs insight not only into the visual aesthetics but also the functionality of Social Hall.
Following the completion of the UI/UX design elements for Social Hall, the next crucial step involved a smooth handoff to our development team. This was done to ensure seamless transition and clear communication throughout the process.
But I didn't just stop there. To provide our developers with a hands-on sense of the user experience, I crafted an interactive prototype. This simulation encapsulated the entire browsing journey, giving the devs insight not only into the visual aesthetics but also the functionality of Social Hall.

But wait, there's more to the story!
But wait, there's more to the story!
But wait, there's more to the story!
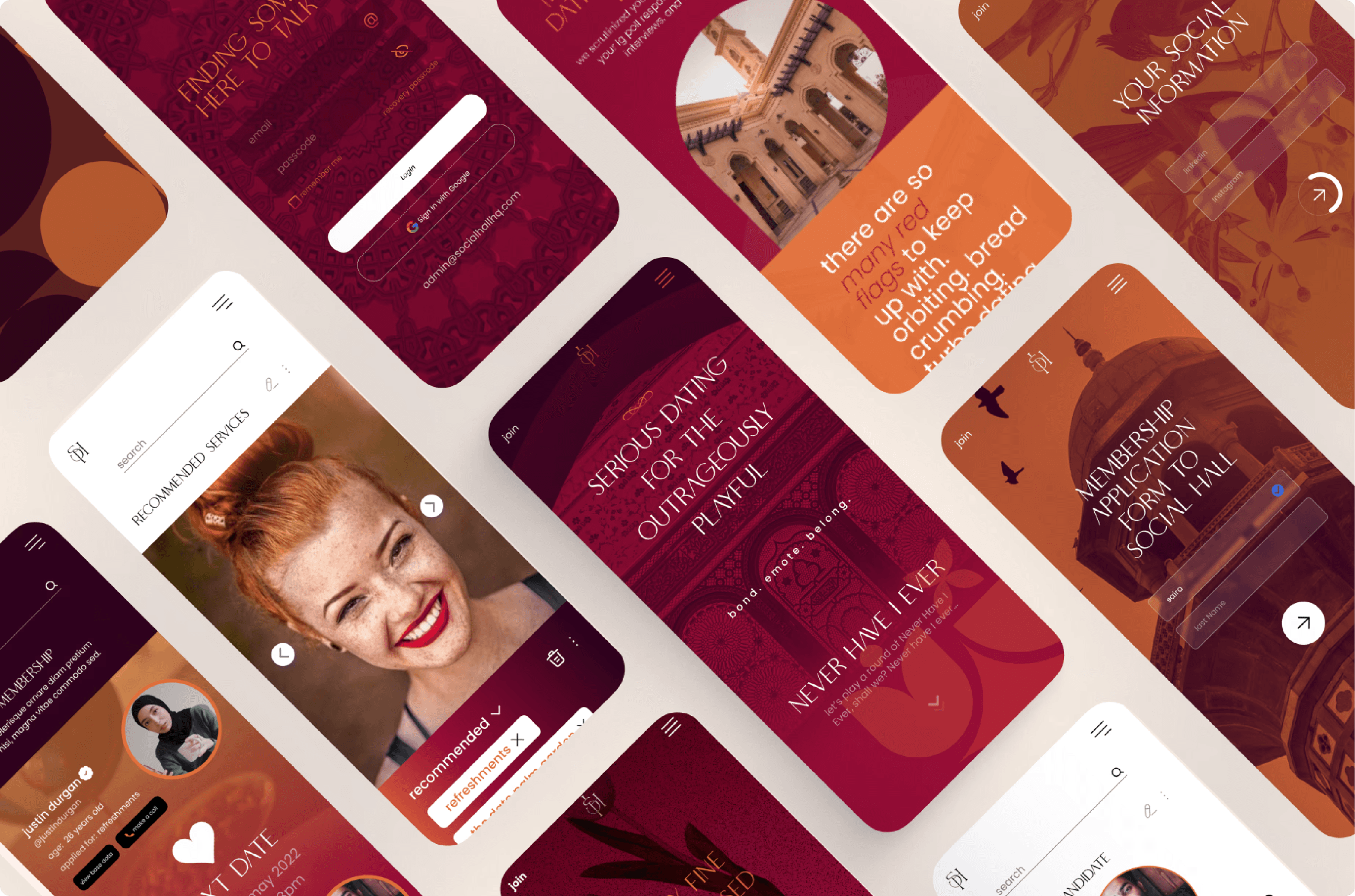
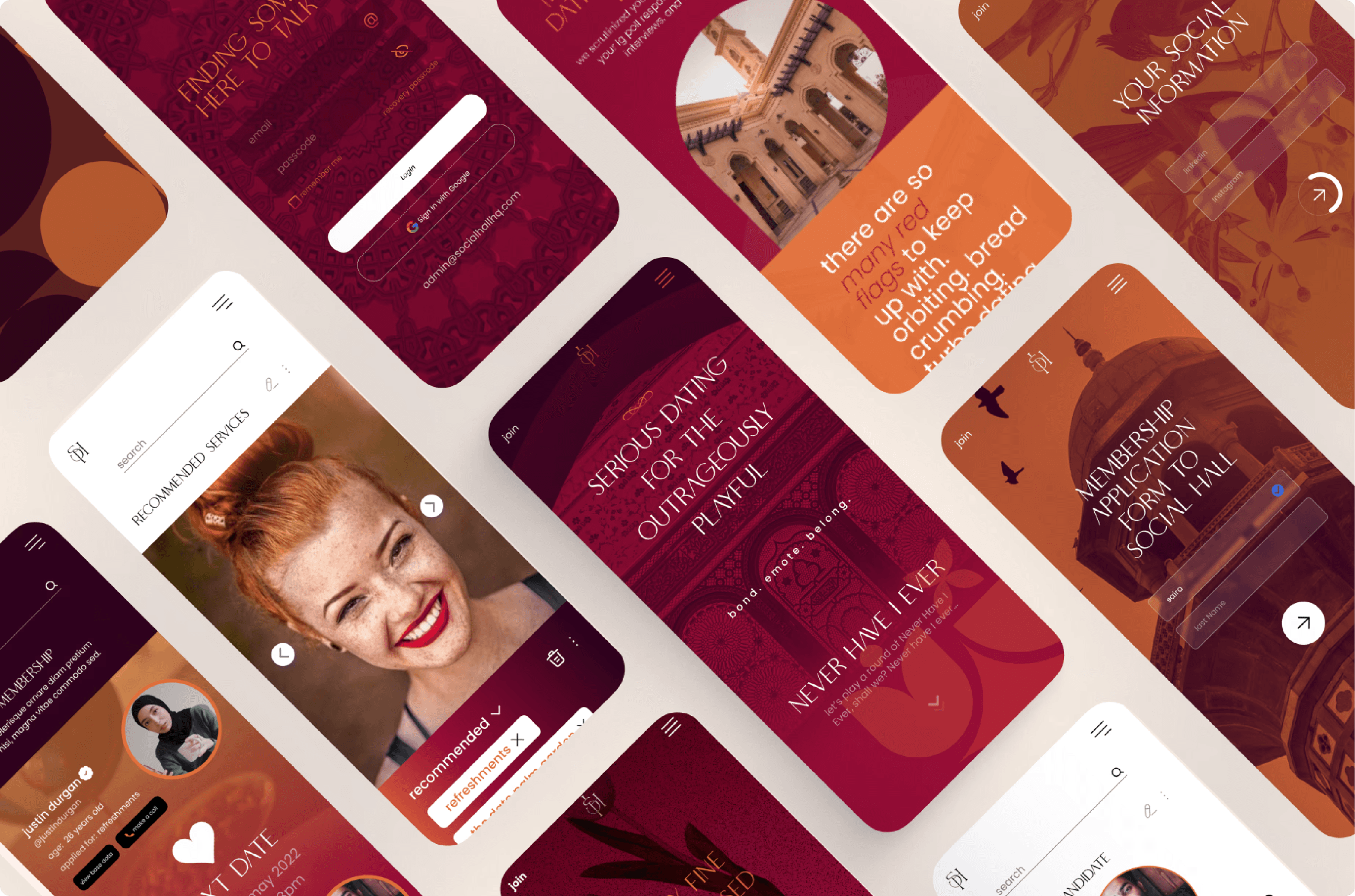
I've whipped up some fantastic Instagram posts and stories, all crafted in line with our awesome brand guidelines for their debut. Plus, I've got some snazzy email templates ready to roll!
Just a slight scrolldown👇
I've whipped up some fantastic Instagram posts and stories, all crafted in line with our awesome brand guidelines for their debut. Plus, I've got some snazzy email templates ready to roll!
Just a slight scrolldown👇


